Blogger Eklentileri Bir Arada !…

Blogger‘ın son zamanlarda ki gelişmesini görmemek elde değil bu yüzden bir çok kullanıcı, blogger’da yazar olmaya karar verdi yada başka blog sistemlerinden blogger’a geçti.
İşte bu yazımda blogger’a geçiş yapan yazarlarla ilgili bilgiler içeriyor. Bunlar; seo, temalar, eklentiler ve diğer özellikler … İlk yapmanız gereken http://www.blogger.com/‘u bırakmak onun yerine draft.blogger.com‘u kullanmanız olacaktır. Draft blogger’a giriş yaptıktan sonra yapacaklarımıza gelelim.
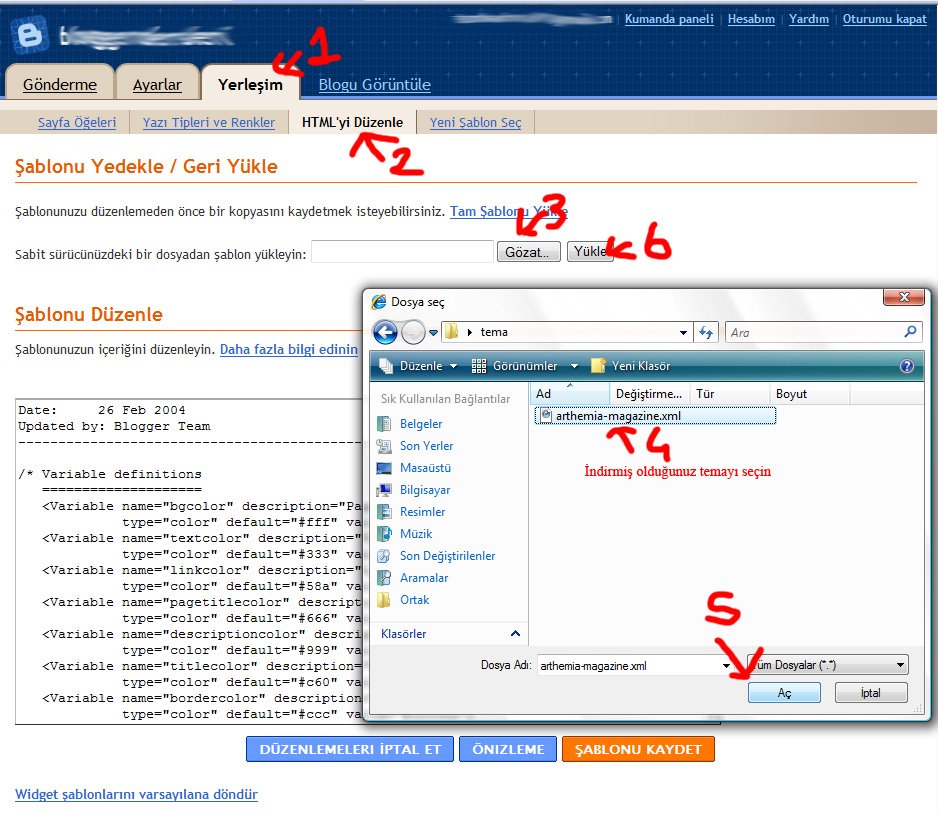
1. Tema Seçimi: Blogger’ın resmi sitesindeki tema seçimi çok kısıtlı bu yüzden temamızı dışarıdan temin edelim. Bunun için en iyi adres Btemplates.Com‘dur. Buradan beğendiğimiz temayı indirin ve aşağıdaki adımları uygulayın.
Yükleye bastıktan sonra açılan sayfada Widget’lar silinmek üzere diye bir uyarı verirse Onayla Ve Kaydet‘e tıklayın.
2. Seo’ya Uygunluk:
A-)Sayfa başlığınızı seoya uygun hale getirmek.
Anlatım: MafiaMax
B-) Yazı Başlıklarınızı seoya uygun hale getirmek.
Burada yapmanı gereken tek şey yazınızı ilk yayınlayacağınız zaman başlığınızda türkçe karakter kullanmayın.
Örneğin: Türkçe Karakterler adlı yazımızı hazırlarken başlığınızı Turkce karakterler olarak yazın ve kaydı yayınlayın. Yayınladıktan hemen sonra kaydı düzenle deyip başlığınızı düzgün şekilde yazın.
3. Yazı Eklentileri
A) Devamını Oku Bağlantısı Yapmak
Eğer yazılarınız anasayfa’da çok yer kaplıyorsa istediğiniz yerden sonrasını gizleyebilirsiniz
Anlatım: MafiaMax
B) Blogger’da İfadeler Eklentisi:
Örneğin:

Anlatım: DataServis
C) MultiBox Entegrasyonu:
Blogger için oldukça ilginç bi uygulama; sitenize gelen ziyaretçiler blogunuzdan ayrılmadan pop-up biçimde resim, video, mp3 v.b şeyler sergileyebilirsiniz.
Anlatım: TeknoMobi
D) ColorBox Entegrasyonu:
MultiBox’da olduğu gibi resim, video, mp3 v.b şeyleri blogunuzdan çıkmadan okuyucularınıza sergilemek için kullanılır. MultiBox ile ColorBox arasında seçim yaparsak daha hızlı çalışan ColorBox uygulamasını kullanmanızı tavsiye ederim. Örnek
Anlatım: TeknoMobi
E) Kod Renklendirme: Bu eklenti programlama veya web tasarımla uğraşanları ilgilendiriyor. Kodlar dillerine göre renkleniyor ve sayfanın düzenini bozmuyor.
Anlatım: DataServis
4. Diğer Dersler
A) Sayfalandırma eklentisi: Önceki kayıtlar yazısın yerine 1-2-3-4-5 gibi sayfalarınızı sıralandırın.
Anlatım: Data Servis
B) Resimli Galeri: Belirlediğiniz yazıların resimli ve kısa açıklamalı biçimde slayt halinde gösterilmesini sağlar.
Anlatım: Data Servis
C) Benzer Yazılar Eklentisi: Yazılarınızın sonunda ilgili veya o yazınıza benzer bağlantılarınızı gösterir
Anlatım: DataServis
D) Rastgele Yazı Eklentisi – Yazılarınızın okunmasına katkıda bulunacak bu eklenti adı üstünde rastgele bir yazıya ışınlar
Anlatım: DataServis
E) Son Yazılar & Yorumlar Eklentisi: Blogunuza yapılan yorumlardan anında haberdar olun.
Anlatım: MafiaMax
Eğer yazımda beğenmediğiniz bir kısım yada eklemediğim bir eklenti olursa yorumlarınızla belirterek yazımı düzeltmeme yardımcı olabilirsiniz Teşekkürler 

42 Comments
MaFiAMaX · 28 Ocak 2009 at 13:33
Blogger’a ilk başlayan yazarlar için iyi bir kaynak.
aTOMKARINCa · 28 Ocak 2009 at 16:46
Yazımın amacı dediğiniz gibi blogger’e geçenlere yada yeni başlayanlara yönelik bir çalışmaydı umarım başarılı olmuştur. Ayrıca blogger’a bir çok eklentileri hazırladığınız için kendi adıma teşekkür ederim.
MaFiAMaX · 28 Ocak 2009 at 18:04
Rica ederim.
öykününannesi · 18 Şubat 2009 at 10:32
selam, ben şablonumu değiştirmek istiyorum. Bir siteden bulduğum “Fordfocus” şablonunu bilgisayarıma kaydettim.Html düzenle’den gözattan şablonu yüklüyorum Widgetlar silinmek üzere diyor, onaylayıp yüklediğimde sayfa öğelerim gözükmüyor :/
ne yapabilirim.teşekkürler…
aTOMKARINCa · 02 Mart 2009 at 22:05
Kusura bakmayın yorumunuzu yeni gördüm.
Eğer widgetler silinmek üzere sorusuna evet dediyseniz sayfa öğeleriniz silinmiştir.
Malesef bunun için bi çözüm yok yapmanız gereken temanızdaki öğelerin kodlarını not defterine yapıştırın sonra temanızı değiştirin. Widget ekle diyerek eski widgetlerinizi tekrar getirin.
TeknoMobi · 11 Mart 2009 at 21:27
Blogunu takip etmeme rağmen bu yazın gözümden kaçmış… Tebrik ederim güzel bir kaynak hazırlamışsın…Benim anlatımıma da yer verdiğin için ayrıca teşekkür ederim.
Multibox uygulamasını tekrar elden geçirip daha optimize hale getireceğim. http://www.teknomobi.net/search?q=MultiBox
Yazına bir kaynak daha ekleyebilirsin. Lightbox eklentisini biraz daha optimize ederek tekrar kullanıma hazır hale getirdim. http://www.teknomobi.net/2009/02/lightbox-js-ile-bloggerde-resimlere.html.
Birde Taytanik’in hazırladığı resimli galeriye ne yazık ki şuanda ulaşamaz kullanıcılar domain süresi dolmuş ve blogspota dönmemiş henüz. Resimli galeri içinde dosyaları hazırladım. Yazısını bitireyim onuda yayınlayacağım…
aTOMKARINCa · 20 Mart 2009 at 23:11
TeknoMobi senin getirdiğin uygulama anlatılmayacak gibi değildi. Bu derslerin için teşekkür ederim.
TeknoMobi · 24 Mart 2009 at 23:36
Ne demek yakında yeni uygulamalar ile geliyorum…
aTOMKARINCa · 25 Mart 2009 at 00:06
Dört gözle bekliyoruz
TeknoMobi · 09 Nisan 2009 at 22:08
Yeni uygulamayı da yayınlamış bulunmaktayım!..
http://www.teknomobi.net/search/label/colorbox
aTOMKARINCa · 10 Nisan 2009 at 19:40
Blogunda teşekkür ettim burada da edeyim.
ColorBox muhteşem bir uygulama tek eksiği blogger kaynaklı resimleri açmamasıdır. Umarım yeni sürümlerinde düzeltirler.
TeknoMobi · 14 Nisan 2009 at 00:49
Blogger kaynaklı resimlerin açılmaması uygulama ile ilgili değil… LighBox’ta veya MultiBox’ta da geç açılıyor. Blogger’in resim hostunun yavaş lmasından kaynalanıyor ne yazık ki….
Anonymous · 23 Ağustos 2009 at 05:59
merhaba şu kategoriler kısmını nasıl yaptınız resimli üzerine gelince parlıyor gibi oluyor yardımcı olursanız sevinirim.
aTOMKARINCa · 23 Ağustos 2009 at 15:28
]]>skin>'den önce ekleyin

a.saydamlik img{
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;}
a.saydamlik:hover img{filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;}
Kullanmak için ise resimliği bağlantının class değerine saydamlik etiketini girin.
Anonymous · 24 Ağustos 2009 at 00:09
aynı sayfada açmasın yeni sayfada açsın onu nasıl yaparız
aTOMKARINCa · 24 Ağustos 2009 at 13:15
Bağlantı adresinden sonra boşluk bırak target="_blank" kodunu ekle.
Furkan · 31 Ocak 2010 at 03:20
Emeğe saygı
ELine sağlık …
epakyardım · 02 Şubat 2010 at 11:12
Çok yararlı ve güzel bir yazı çok teşekkürler.
tyler78 · 21 Şubat 2010 at 19:38
Merhabalar. Bir sorum olacak Devamını Oku bağlantısı ile ilgili. Bu bağlantı benim blogumda yazının çok altında duruyor. Bense aşağıdaki gibi gözükmesini istiyorum. Nasıl yapabilirim?
şöyle böyle…Yazının Devamı…
aTOMKARINCa · 22 Şubat 2010 at 20:51
@tyler78,
:post.hasJumpLink'>
:post.url' title='Yazının devamını okumak için tıklayın'>:post.jumpText/>
Bu devamını oku kodunun sade hali yani nereye eklersen boşluksuz orada çıkar.
Olmadıysa
@Leonidas, @epakyardım, Yorumlarınız için teşekkür ederim.
tyler78 · 22 Şubat 2010 at 22:23
@aTOMKARINCa
Tam olarak yazının devamında çıkmıyor ama dikkatten kaçacak şekilde aşağıda değil artık. Bir de kalın yaptım. Güzel oldu. Teşekkürler.
aTOMKARINCa · 24 Şubat 2010 at 18:41
@tyler78 Rica Ederim. Güle güle kullanın.
cbeyazt · 01 Nisan 2010 at 00:04
çok güzel yazı olmuş teşekkürler
Çaycı · 29 Ağustos 2010 at 05:44
güzel teşekkürler
aTOMKARINCa · 31 Ağustos 2010 at 17:48
@cbeyazt, Çaycı Yorumlarınız için ben teşekkür ederim.
burak · 10 Ekim 2010 at 13:08
değerli atom bey ben sitenizdeki temayı nerden edinebilirim.
veya sitenizde yazı tipleriniz çok net bunu nasıl yaptınız.saygılar
aTOMKARINCa · 11 Ekim 2010 at 02:00
@burak, Kullandığım şablon bana aittir ve şu anlık paylaşmayı düşünmüyorum. Yazı tipim ise calibri'dir
Yazılarınız için ayrı bir yazı tipi atanmadıysa body { değişkeninin altına font-family:Calibri; kod satırını ekleyin ve diğer font-family ile başlayan kodu silin.
uğur · 23 Ekim 2010 at 01:17
inş yaparım süper eklentiler
Kolay Müzik · 22 Haziran 2011 at 11:16
Benim Aradığım bi eklenti var Eklenti devamını oku gibi ama sadece konu başlığı var blogger yardım sitelerinden birinde görmüştüm ama bulamıyorum .s
aTOMKARINCa · 22 Haziran 2011 at 14:40
@Kolay Müzik:
Anlayamadım. Eklentiyi kabataslak paint’te çizerseniz yardımcı olabilirim.
Eklentiyi kabataslak paint’te çizerseniz yardımcı olabilirim.
Kolay Müzik · 22 Haziran 2011 at 16:23
http://3.bp.blogspot.com/-vS0nxw-9Y3U/TgIWH32Y61I/AAAAAAAAA4c/b5r7BCq3Z5g/s1600/dataservis.JPG bu resim anlatır herseyi buna bnzer aynısı yada konu içinde resim gözüken bi versiynu olabilir
aTOMKARINCa · 24 Haziran 2011 at 13:20
@Kolay Müzik, Sanırım istediğiniz eklenti bu, benzer yazıları kastediyorsanız da buradan uygulayabilirsiniz.
RamCho · 07 Ağustos 2011 at 18:45
Merhaba , ustadım . Blogger bloguma yeni sayfa eklemek istiyorum . Lakin bir engel var şablonda devamını oku eklentisi yüzünden açtığım yeni sayfanın içeriği gösterilmiyor acaba sıkıntının kaynağı nedir? Yardımlarınızı bekliyorum .
losser · 12 Ağustos 2011 at 21:43
yeniler için muhteşem bir kaynak ve seo kısmını yeni öğrendim teşekkürler
hayatbanaquzel · 17 Aralık 2011 at 03:12
yararlı bilgiler. teşekkürler.. kodlamalar olmasa, nesne ekle çıkar şeklinde olsa da uğraşmasak
Mahsen · 09 Şubat 2012 at 19:42
eline sağlık
kral pop · 11 Şubat 2012 at 16:54
bilgiler, kaynaklar gerçekten çok faydalı teşekkürler emeğinize sağlık
bLOG oKULU · 06 Nisan 2012 at 20:53
Çok güzel bir derleme yapmışsınız.Blog Okulu diye bir blog var orayı da eklemelisiniz bence çok güzel paylaşımlar ve eklentiler var.
webmaster blogu · 10 Temmuz 2012 at 11:30
paylaşım için teşekkürler çok işime yaradı.
alılveriş siteleri · 20 Eylül 2012 at 08:58
Çok teşekkür ederiz. Çok önemli bir bilgi bizler için.
dinle · 10 Şubat 2013 at 17:43
kesinlikle çok faydalı yapılması gereken ayarlar bunlar, her yeni açtığım bloggere uyguluyorum tek tek teşekkürler.
blogger eklentileri · 30 Kasım 2013 at 17:40
cok güzel paylaşım emeğinize saglık tespitleriniz cok güzel.